WordPress Gutenberg Editor:
- WordPress Block Editor: wordpress.org/support/article/wordpress-editor
- How to Use the WordPress Block Editor (Gutenberg Tutorial): wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor
- Gutenberg Blocks: gogutenberg.com/blocks
- WordPress 6.0 Top New Features and Improvements: ithemes.com/blog/wordpress-6-0
Additional Support
We offer monthly support for our websites. If you have a support contract with us, you can submit a ticket to request support through our online ticketing system at designaction.freshdesk.com.Email support@designaction.org to get started!
Website
Menus – We don’t anticipate that you will need to edit the menus frequently after launch, but should you need to, go to appearance>menus
Main Menu – appears in the header and footer
Footer Menu – appears in the footer
Customizer
Accessible from appearance>customize
Header
The Logo and Donation link can be edited from the customizer
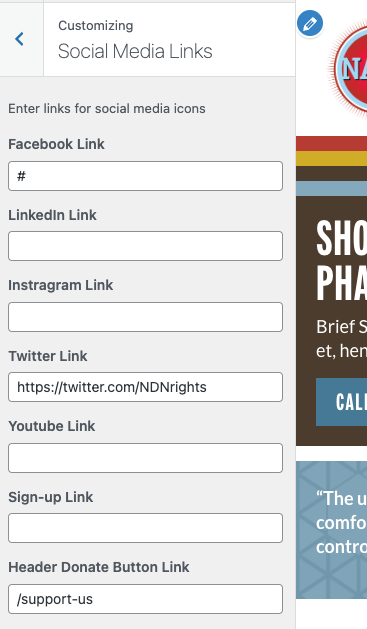
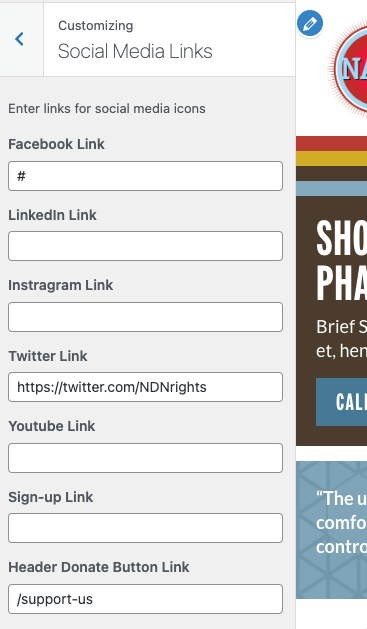
Go to Appearance>Customize>Social Media Links and fill in the donation field


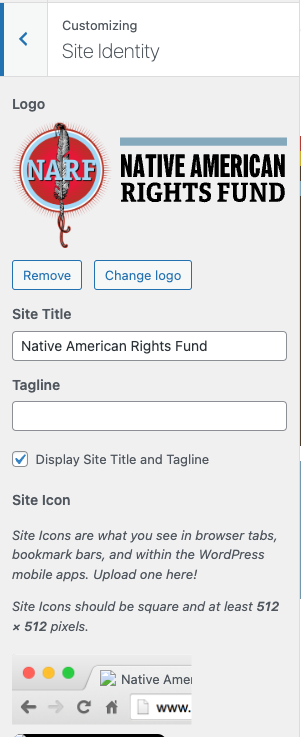
Go to Appearance>Customize>Site Identity to change the logo, Site Title or Tagline. Header logo should be 331px x 154px if replaced

Footer
The primary footer content can be added under Footer from the main dashboard, near the bottom of the left hand dashboard menu. There are also fields in the Customizer, Menu area and Gravity forms that control footer content
Footer row 1
- email sign up – located in gravity form. Do not change the appearance of this form. You can change the connection to this form. It currently pushes to Engaging Networks
- Charity logos – Add either an embed code or an image and link. Add up to 3
- Donate – Add the button link and text as well as the headline that appears above this footer donate button
Footer row 2
- The main menu appears in the footer and it connected to the dropdown menu.
- Addresses can be added through the Footer fields
- The last field that appears at the very bottom of the Footer fields is used for copyright info. A link to the site credits (site design, any photo or writing credit can go on that site credits page) and privacy policy also appear next the copy right on the front end and can be edited through the footer menu. Appearance>Menu
- Social Media links and the logo are added through the Customizer


Home page
Pages>home
The home page should keep the title home for ease of navigation in the backend, despite the fact that this title does not show on the frontend. Likewise the content from the Home page does not appear on the front end. So there is no need to add any.
The content from the custom fields appears on the home page
Here there are fields for the following:
Home elements
- Hero (Headline, Text Area, Image and Button ) – Combined these make up the Hero Area
- Headline approx char limit 40
- Text Area approx char limit 80
- Image Ideal size 863px x 500px. Images larger than this will be cropped from the center out when added. Images smaller will not really work.
- Button – Search through site content titles to select. Choose the page or post to link to. Text added in the text field when adding the link will appear as the button text. The post/page title will auto-populate this field. Edit this title to match the design – approx char limit 22
- Stand With NARF (Paragraph, Alt text, Image, link) – appears directly below the Hero.
- Paragraph approx char limit 152
- Alt text reflect the text that appears in the image in this section. It’s essential for screen readers since this image contains text.
- Image – we don’t expect you to change this image as it’s been design to fit this location, but if you do the exact size should be 202px x 131px
- Image link – Search through site content titles to select. Choose the page or post to link to. The post/page title will auto-populate this field but in not used at button text. The image and alt text supply the link text
- Happing Now (Headline, Text, Cards Cards)
- Headline approx char limit 20
- Text Area approx char limit 122
- Cards each have and image and a link – add up to 3 cards
- Image – upload an image to be featured about what’s happening. A square image is ideal, size will be reduced or enlarged to fit the space. At least 360 x 360px is ideal.
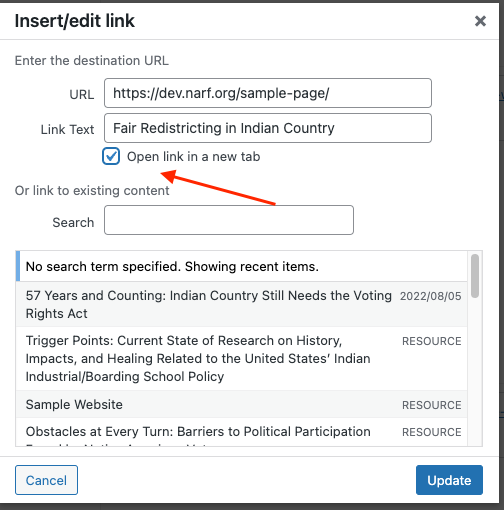
- Link – Search through site content titles to select. Choose the page or post to link to. Text added in the text field when adding the link will appear as the button text. The post/page title will auto-populate this field. OR add an offsite link by pasting into the url and text fields. Edit this title to match the design – approx char max limit 37.
If using an offsite link be sure to check open in a new tab

- Our Mission (Headline, Paragraph, Background image, Button)
- Headline approx char limit 10
- Text Area approx char limit 187
- Image Ideal size 1500px x 475px. Images larger than this will be cropped from the center out when added. Images smaller will not really work. Be conscious of where the subject of replacement images lie within the frame. Make sure they are not covered by the text. It’s easier to change the image than recode this section.
- Button – Search through site content titles to select. Choose the page or post to link to. Text added in the text field when adding the link will appear as the button text. The post/page title will auto-populate this field. Edit this title to match the design – approx char limit 22
- News – (Headline, link, 2 latest new posts)
- Headline approx char limit 4
- Link – Expected to stay set to link to the blog, but can be changed. Search through site content titles to select. Choose the page or post to link to. Text added in the text field when adding the link will appear as the button text. The post/page title will auto-populate this field. Edit this title to match the design – approx char limit 15
- Posts – the 2 most recent news posts feed into this area. To edit them go to Post from the dashboard.
Pages and Posts – these are the building blocks of WordPress.
Pages – primarily serve the site’s static content and make up the bulk of the content in the Contact Us, Support Us and About US sections and are incorporated in several other sections as well.
Posts or post types – posts primarily serve the site’s dynamic content. There are Custom Post types which along with standard posts serve the dynamic content and are described blow
All post types have associated feeds. The Feeds pull the title and associated links or downloads from the main content.
Custom Pages and blocks
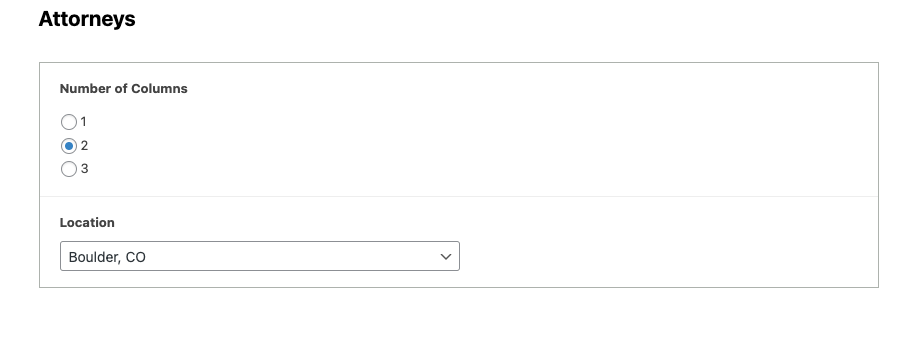
Staff – This is a combination page which uses a custom block and some standard Gutenberg blocks .

Issues – Is a page that uses a custom block exclusively. Adding this block adds the featured image, description and a link to each of the categories/issues. There is another standard wordpress block that adds only links to the categories/issues pages.
Narf Blog – a special WordPress page that is set to show a feed of standard posts. On this site it is filterable.
Post Types and Custom Post Types
Posts – are the standard WordPress post. Each post should be given a featured image and can be given categories/issues as well. They will be filterable by category/issue and date in the feed page. The NARF
Resources – Each resource should be given a featured image, resource type and categories/issues. They will be filterable by type and categories/issues in the feed page.
Cases – Each case should be given a featured image, status, region, and categories/issues. They will be filterable by status, region, and categories/issues in the feed page.
Profiles – Attorney profiles populate the custom block used on the staff page. They require a first and last name, featured image (*ideally a portrait dimensions at least 178 x 178px). They must have a role filled in to appear and can show content from field for a position and/or committee, tribal affiliation and location. *Attorney’s must have a location to show up in the custom block.


